UI/UX・サービスデザイン
人々の価値の多様化や、モノ消費からコト消費への転換が進む中、ビジネスの現場において「デザイン」という言葉を目にすることが増えてきました。ここでいうデザインとは、意匠を意味する狭義のデザインではなく、物事を体系的に組み立てる広義のデザインを意味します。従来はデザイナーが当たり前に行なっていた思考法を事業やサービス開発の領域にも積極的に活用することが重要視されてきています。
当社の取り組みの歴史と強み
2011年に専門部隊「ユーザビリティ&デザインセンター(2015年からUXデザイン室)」を立ち上げ、その重要性を社内に啓蒙するとともに、2017年3月より企業にサービスデザイン導入の支援サービス提供を開始しました。
一般的にサービスデザインの導入では、テクノロジスト・デザイナー・コンサルなどがチームを組むケースが多いですが、当社の場合は『人間中心設計』の発想を持つエンジニアが、開発から完成後の評価や改善までを手掛けます。確かな知識・技術力でお客さまの理想を形として実現いたします。

関連技術
サービスデザイン
デザイン思考を用いた事業開発アプローチにより、開発者や提供者の視点ではなく、顧客の視点から新たな体験価値を生むサービスアイディア創出をご支援いたします。
UI/UX
ユーザビリティ(使いやすい)だけでなく、システムを利用するユーザーに満足感を与えることを重視した概念であるユーザーエクスペリエンスに着目し、システムを利用する過程を通じて、新たな提供価値をご提案します。
提供サービス
魅力的なシステムを作成するには、サービスの構想フェーズにおいて、定性的なユーザリサーチに基づく本質課題の発掘、アイデア構想、プロトタイピング、評価までの一連のプロセスをワークショップ形式で実施することにより、サービスコンセプトを具体化し、新たな顧客提供価値を創出する必要があります。
システムを利用して貰うためには、使い勝手がよく誰もが利用できる(ユーザビリティ評価サービス/アクセシビリティ診断サービス)ことが求められます。また、洗練された画面構成やビジュアル(プロトタイピングサービス/ビジュアルデザインサービス)はシステムの印象を高めます。
BIPROGYの「UI/UX サービスラインナップ」がサービスの価値創造から画面の開発までワンストップで支援いたします。
対象となる業務システムの業務におけるヒトの導線とインタフェースをシステムを使う場面と、使う人の視点でデザインするサービスです。
「ユーザ中心」を基礎におき、顧客の視点から事案を組み立てる「サービスデザイン」のアプローチを用いて、新規事業開発やサービス開発を支援します。
サービスデザイン
サービスデザインとは、顧客(利用者)がサービスの利用を通して得られる体験価値を重視し、顧客の視点から事業やサービスを体系的に見直したり、新しいサービスを生み出す取り組みのことです。
人々のライフスタイルや価値観が多様化する中、利用者の視点に立ち、コトの価値(=利用を通して得られる体験価値)を創出するサービスデザインのアプローチは、事業開発において競合優位性を生む有効な手段として、世界中で採用されています。
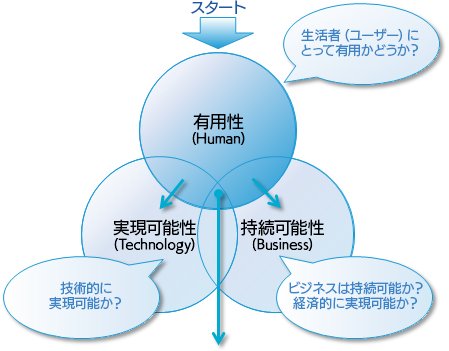
事業開発では、有用性、実現可能性、持続可能性の3つの要素が必要と言われています。
サービスデザインでは、生活者にとっての「有用性」を基点に事業を開発します。(=ユーザ中心)

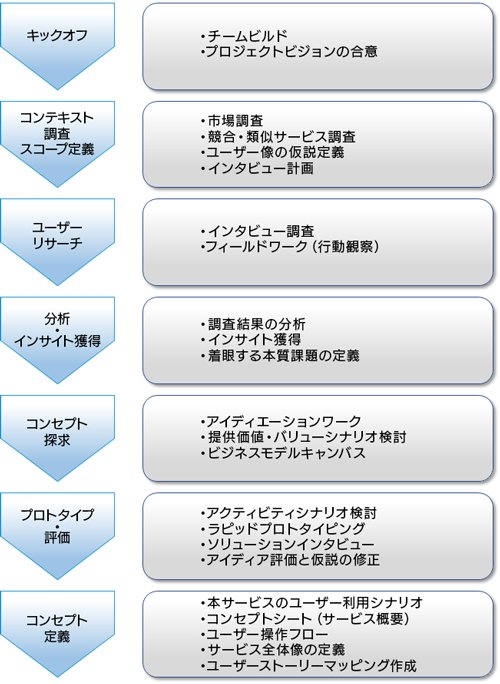
サービスデザインプロセスによる体験価値の創造
以下のサービスデザインプロセスに基づき、事業開発をご支援いたします。

UI/UX
最高に素晴らしいユーザーエクスペリエンスの実現にむけて。
BIPROGYグループでは、ユーザビリティ(使いやすい)だけでなく、システムを利用するユーザーに満足感を与えることを重視した概念であるユーザーエクスペリエンスに着目し、システムを利用する過程を通じて、新たな提供価値をご提案します。
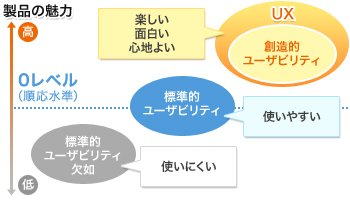
ユーザビリティとユーザーエクスペリエンス
ユーザビリティ対策によって、効果、効率の改善は満たせるが"満足度"の工場にはあまり繋がらない
ユーザーエクスペリエンス(UX:User eXperience)
-
ユーザビリティの上位概念
-
ユーザーが真にやりたいことを「楽しく」、「面白く」、「心地よく」行える点を、機能や結果あるいは使いやすさとは別の“提供価値”として考えるコンセプト

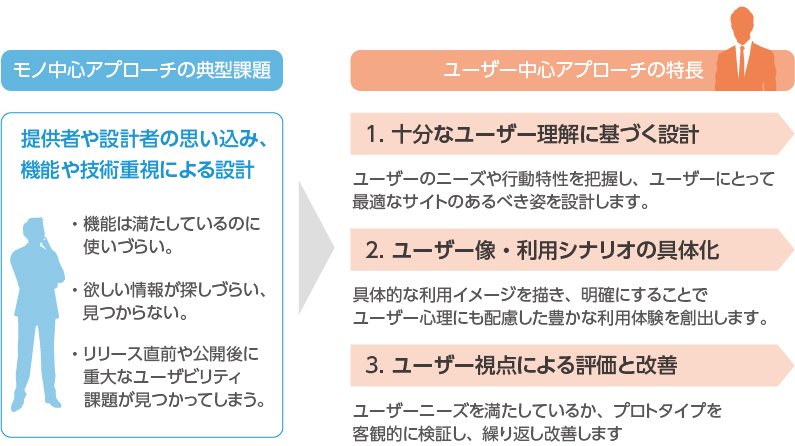
ユーザ中心アプローチによる、使いやすく魅力的なシステムの構築
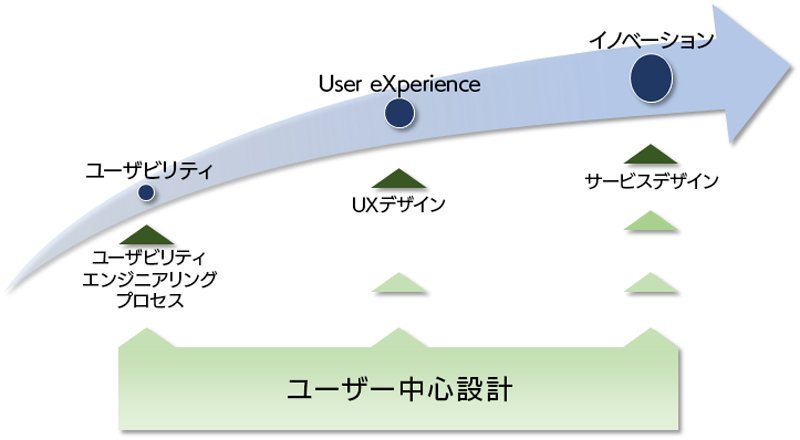
BIPROGYでは、ユーザビリティ、UXの高いシステムを構築するためのプロセスである、「ユーザビリティエンジニアリングプロセス」を採用し、ユーザにとって使いやすく魅力的なシステムを実現します。

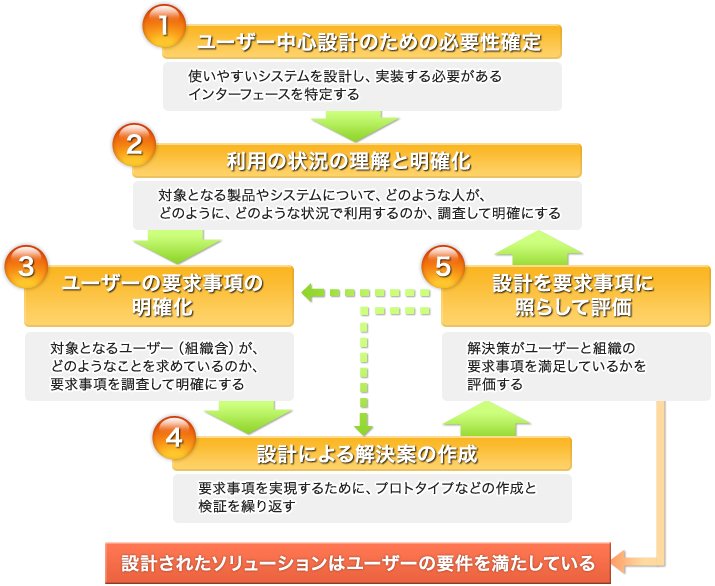
ユーザビリティエンジニアリングプロセス
ユーザビリティ・エンジニアリング・プロセスは、BIPROGYの開発手法として、ユーザビリティを改善する各作業工程を定義したものであり、お客さまに作業手順をご理解いただくものです。
本プロセスは、人間中心設計(ISO921-210)の概念に基づくユーザ中心の開発プロセスです。

人間中心設計(Human Centered Design)
製品やシステム、サービスの利用者であるユーザを中心に設計することで、使いやすく魅力的なモノづくりを実現する手法です。
設計プロセスは国際規格化され(ISO9241-210)、全世界で採用されています。

トピックス
-
2018.4.4
お知らせ
「日本ユニシスが語る、顧客視点からビジネスを創出する『サービスデザイン』」(AdverTimes(アドタイ) by 宣伝会議)
-
2018.2.7
イベント/セミナー
【UI/UXセミナー】顧客視点からビジネスを創出する『サービスデザイン』とは (2018年3月5日(水)14:00~16:30)
-
2018.1.10
イベント/セミナー
【UI/UXセミナー】顧客視点からビジネスを創出する『サービスデザイン』とは (2018年2月28日(水)14:00~16:30) ※満席につき受付終了いたしました
-
2017.10.4
イベント/セミナー
日本ユニシスが提供するWebマーケティングの最新トレンドと事例大公開! ~戦略策定、UI/UX、データ分析における「あるある問題」を解決~ (2017年11月2日(木)13:30~16:00 )
-
2017.9.26
お知らせ
当社のUI/UXへの取り組みが株式会社グッドパッチのWebサイト(ブログ)に掲載されました。「大手SIer・日本ユニシスが『UXデザイン室』を設置しユーザー中心設計を社内啓蒙している理由」
-
2017.9.26
お知らせ
当社のPrott活用事例が株式会社グットパッチのWebサイト(ブログ)に掲載されました。「利用者体験のリアリティを高め、フィードバックの質を向上!日本ユニシス株式会社のPrott活用事例」
-
2016.5.13
イベント/セミナー
日本ユニシスグループの総合イベント「BITS2016 Foresight in sight - ビジネスエコシステムが社会を変える -」にて講演と展示(6月2日~3日)
-
2016.5.13
イベント/セミナー
「Webディレクタのワガママに応える3つの秘訣」 (6月3日 A-7 16:20~17:00)
-
2016.5.13
イベント/セミナー
「Webディレクタのワガママに応える3つの秘訣」 (6月2日~3日 デジタルイノベーションゾーンNo.1)
-
2016.1.19
イベント/セミナー
「Webディレクターのワガママに応える3つの秘訣?エンジニア、デザイナー、アナリストの強い味方?」のご案内 (3月8日)
-
2015.12.7
イベント/セミナー
【Webサイト課題解決セミナー】成功事例に学ぶ、Webサイトリニューアル成功へのポイント (2016年1月20日)
-
2015.11.12
イベント/セミナー
「【UX&CMSセミナー】社員向けポータルサイト更改事例にみる、情報設計(IA)とCMS有効活用セミナー」のご案内 (12月4日)
-
2015.10.5
イベント/セミナー
「Webアクセシビリティ対応セミナー」のご案内 (11月11日)
-
2015.9.7
イベント/セミナー
「UX(ユーザーエクスペリエンス)で実現するこれからのWebサイトとは」のご案内 (10月16日)
-
2013.1.10
お知らせ
Webユーザビリティ&デザインサイトをリニューアル

